Línea de separación entre posts y sidebar
La línea de separación entre posts y sidebar es muy fácil de aplicar, y lo que hace es, como bien dice el título, separar los posts (entradas) de la sidebar.
Buscamos esta línea:
-width: anchura, grosor
-float: situación
-border-left: 1px (el grosor, se puede editar a los píxeles que quieras) solid (el estilo, puedes - cambiarlo a otros como dotted, groove...etc) #000000 (el color, recuerda que puedes cambiarlo usando la tabla de colores)
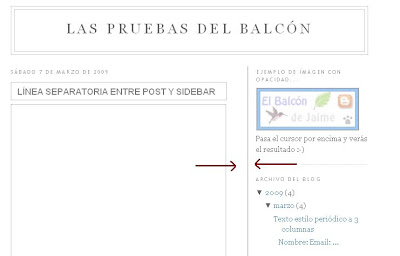
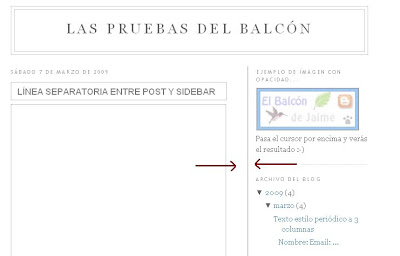
Y así quedaría:

Diseño>edición HTML>expandimos artilugios
Buscamos esta línea:
#sidebar-wrapper {Y justo debajo (o debajo de alguna otra pero sin salirse del bloque) pegamos esta:
border-left: 1px solid #000000;De forma que nos quedaría algo así:
#sidebar-wrapper {Recuerda que puedes editar algunos valores...
width: 150px;
float: right;
border-left: 1px solid #000000;
-width: anchura, grosor
-float: situación
-border-left: 1px (el grosor, se puede editar a los píxeles que quieras) solid (el estilo, puedes - cambiarlo a otros como dotted, groove...etc) #000000 (el color, recuerda que puedes cambiarlo usando la tabla de colores)
Y así quedaría:
























0 comentarios:
Publicar un comentario
¡Gracias por comentar!