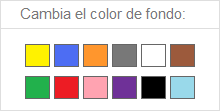
Menú que cambia el color de fondo del blog al pasar el cursor por encima
Tras haber aprendido la forma de insertar el botón en el blog que, al pulsarse, amplía la zona de las entradas y oculta la barra lateral, continuaremos con otra opción muy curiosa que puede ofrecerse a los lectores de nuestro sitio web.
Se trata de un menú a base de colores que construí con unos simples atributos en javascript, y que, al pasar el cursor sobre cualquier recuadro, el fondo del blog cambia automáticamente al color que la casilla encierra.
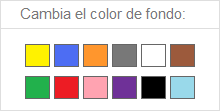
Aquí puedes ver una imagen del menú:

Y aquí encontrarás un ejemplo en funcionamiento.
Para instalarlo en tu blog bastará con seguir estos sencillos pasos:


Pega este código:
Pulsa el botón "Guardar" y habrás terminado.
Aunque en el menú hay bastantes colores, si deseas añadir alguno más o, por el contrario, deshacerte de uno en particular necesitas hacer lo siguiente [+/-]
Si necesitas ayuda durante la instalación no dudes en avisarme.
Se trata de un menú a base de colores que construí con unos simples atributos en javascript, y que, al pasar el cursor sobre cualquier recuadro, el fondo del blog cambia automáticamente al color que la casilla encierra.
Aquí puedes ver una imagen del menú:

Y aquí encontrarás un ejemplo en funcionamiento.
Para instalarlo en tu blog bastará con seguir estos sencillos pasos:
Diseño>añadir gadget (elemento de página)>html-javascript


Pega este código:
<center><table border="0" style="cursor:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj98swMzqKrkSumOoUu9gYH94NCLABcIGvfg31pYfmlzPg7Fvt4Naka9SGZ4h_W5QN5wzcNZDVMdvSikPdnvBD1cfTc9wpLeImWXdZBW_urQOSI8xumuFhuCKvbvIMWrYcygipaWj6dMdo/s400/blcursorgif.gif'), auto;"" align="center" width="22%">
<tr>
<td><span onmouseover="javascript:document.body.style.backgroundColor='#d9d13f'; document.body.style.backgroundImage='none';"><img border="1" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhqa5jLEv53QKZDUuqLzv6ji228B9709mGsKjfa3-IYsHQVNctfE4Kfdk65N07O1w1T8bIemEZczoqVCn_ZD7OrJVosCXLhbZncNDIIPe0KMykimkCfdDAg5Helme2pi1xNTCpYHKONt_vF/s320/blfondoamarillo.png" /></span></td>
<td><span onmouseover="javascript:document.body.style.backgroundColor='#3f6dd9'; document.body.style.backgroundImage='none';"><img border="1" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj1mSRJgau2gOfHhTLsw-KbfxI97RfmzK_Ot-L_RPM9E8_1oSoJ7LsZPYJEk7jNKF6GEg-iROdcMjAjZRu8BZZZRM2HtNnzIGKQOjqmsiSSRYxL_qhy5A8hk_AU_odLaGS9zFhIwNzoCi-E/s320/blfondoazul.png" /></span></td>
<td><span onmouseover="javascript:document.body.style.backgroundColor='#d9993f'; document.body.style.backgroundImage='none';"><img border="1" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhkePwRwsHrQglWT3gmjFu9cLUkZ8h_SjBqZpHC4R2WLVom3gbTqBQ8-6jSbBQ18yfS54yUW3wv_Qi2zxbmpR6rKoQrxKzs8tSURP2XWDbV0dDhOQ2FfUdBoiqZ6joTOwQQtX4UWQ_WISeu/s320/blfondonaranja.png" /></span></td>
<td><span onmouseover="javascript:document.body.style.backgroundColor='#cccccc'; document.body.style.backgroundImage='none';"><img border="1" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEirunvpQ3gJn3DFK1e6ahEXNvkGSqqbp1XzgwAjuNC6YwBglPpbs0H5aHOaPgEifVlUiSfSdf5rCbcv6Kny3RfrFTUPjRQTuoeUCBjntBkPuMC_YEyL0jtH5bCETil9Dio3iAEtQFYpSrxF/s320/blfondogris.png" /></span></td>
<td><span onmouseover="javascript:document.body.style.backgroundColor='#ffffff'; document.body.style.backgroundImage='none';"><img border="1" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqVSinXUufKRPkX9PIEhzL4XFyEgYjAGlpShWrUi_1ZpiUgwg7JdPoVYRkeWvtygxRuxHwYLC9GEh0cOsqWKZ9nbRBQ2jo4dHObMRfEvcIkCgED0sF8u6ALyT58fRRzVte3RopoORJBuFU/s400/blfondoblanco.png" /></span></td>
<td><span onmouseover="javascript:document.body.style.backgroundColor='#9b5b1c'; document.body.style.backgroundImage='none';"><img border="1" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg-RHn4L9C2PxyETETV6Jd3EWOXU78FoXhxREAcfXnE69bFqw2Jw7_WPV9zbwNRMxqd9VeB7zFnOJrH5zPYBF4TIyyUmMi05u-CECjomqxURnQlIB73DHqlJw3mhEBgbKPXTfc3ir7jb50A/s320/blfondomarron.png" /></span></td>
</tr>
<tr>
<td><span onmouseover="javascript:document.body.style.backgroundColor='#57d93f'; document.body.style.backgroundImage='none';"><img border="1" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiJn-4va10-O3SMhw3aoXkAHCyueQ1S1DbSg1m_k4Axo82m1XuHKOVmh1QLLaaFEeMl1WdznhTQko6lZ5u6ACHfzHJBzfuudh2vhsn0pWx1P8-e99A_wsMQCnSsepEUl9KpSa_jeD3Md0iN/s320/blfondoverde.png" /></span></td>
<td><span onmouseover="javascript:document.body.style.backgroundColor='#d9483f'; document.body.style.backgroundImage='none';"><img border="1" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9cF8Ezcr25-ptqlNY4D74wLIMlHekay4cCjQIGLfJliRhetvwt-CjMlSs4PQwnRf2UCbaiNM8WXG_A5dZbwFJjBx_bGWUCmftqHYR1eCIPUBHnKFY4R8GFmv_EL0omWAaFsNOY_pn2PfK/s320/blfondorojo.png" /></span></td>
<td><span onmouseover="javascript:document.body.style.backgroundColor='#FFCCCC'; document.body.style.backgroundImage='none';"><img border="1" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjTPZnU6UqkIGr57Fvk3CcN2WWfxWwpTtBKc07bDGZJMKCLtH7-DwgCp9FNMGBIl8NJuQuiyTo2O4YFmEYezr6bdIYzd8XEh9lIsjNNse27X2javOjfAqwf8BwGiInMYwwasboItavu5u0T/s320/blfondorosa.png" /></span></td>
<td><span onmouseover="javascript:document.body.style.backgroundColor='#993fd9'; document.body.style.backgroundImage='none';"><img border="1" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhmY9o1AoarxnEYN-qhpaL_2DsP4zqauFn2t1hXS2NtFOPcWJzqEQoaT7cwNgO8Tbt5DVA01wA_W15BXqpeHOtT6yIVpW8sqBGaUKHAXbTkZyAnqDt8kY3F1eeEVfDcff2F-A9js_PUJI_P/s320/blfondomorado.png" /></span></td>
<td><span onmouseover="javascript:document.body.style.backgroundColor='#000000'; document.body.style.backgroundImage='none';"><img border="1" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiIxiz8ifJLj2m3HAo4ZfCTEHHK4tlB5AZ8q4maYVBBJBPGVgqVuQNGpRZh7pXdQRN5-DN6Wy4mD2-WOXrCQyYVHMtuKyNP6dXJl1w755jOiSHUpfktrgLBlus_RqfpI6RFNW_gXvZskK3a/s320/blfondonegro.png" /></span></td>
<td><span onmouseover="javascript:document.body.style.backgroundColor='#74b8fb'; document.body.style.backgroundImage='none';"><img border="1" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjpK5LxaWGUa160jQaA6PzmEouwfhXKS5k_NZ7QXSEcT3Zc4L0I4xRIG_dmukx7uvJciMJZpWI49BMJPPPyFgPnSZJDJ_TEuF_mNGPrpU7u3L8hFYuC6RuLcNkRKZz7oHDO0VUUfPI50YmB/s400/blfondoazul2.png" /></span></td>
</tr>
</table></center>
Pulsa el botón "Guardar" y habrás terminado.
Aunque en el menú hay bastantes colores, si deseas añadir alguno más o, por el contrario, deshacerte de uno en particular necesitas hacer lo siguiente [+/-]
Si necesitas ayuda durante la instalación no dudes en avisarme.

























0 comentarios:
Publicar un comentario
¡Gracias por comentar!