Artículo publicado en EL Balcón de Jaime.
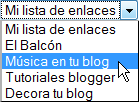
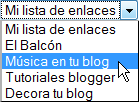
Un sencillo menú desplegable para el blog
A todos nos gusta incluir enlaces en el blog, ya sea para recomendar a otros sitios web con los que tenemos una buena relación, para compartir servicios de internet o simplemente para mostrar una lista de artículos interesantes en el blog.
Con este sencillo menú podrás ofrecer a tus lectores una gran lista de links por los que podrán navegar de forma rápida y sencilla...

Puedes ver el menú en funcionamiento aquí.


Pega este código:
Ahora reemplaza TITULO DEL MENU por el texto que aparecerá antes de desplegar el menú, DIRECCION DEL ENLACE por la dirección de tu blog, web o artículo y TITULO DEL ENLACE por el texto que tendrá el link.
En caso de querer añadir más enlaces, inserta esta línea tantas veces como desees:
Asegúrate de incluirla siempre antes del cierre </select>.
Guarda el gadget para terminar.
Encontrarás otro menú desplegable aquí, el cual consta de niveles y subniveles.
Con este sencillo menú podrás ofrecer a tus lectores una gran lista de links por los que podrán navegar de forma rápida y sencilla...

Puedes ver el menú en funcionamiento aquí.
Diseño>añadir gadget (elemento de página)>html-javascript


Pega este código:
<center><form style="padding: 8px;" name="blmenusimple" id="blmenusimple">
<select name="blmenusimple2" id="blmenusimple2" onchange="window.open(this.value)">
<option />TITULO DEL MENU
<option value="DIRECCION DEL ENLACE" />TITULO DEL ENLACE
<option value="DIRECCION DEL ENLACE" />TITULO DEL ENLACE
<option value="DIRECCION DEL ENLACE" />TITULO DEL ENLACE
<option value="DIRECCION DEL ENLACE" />TITULO DEL ENLACE
</select>
</form></center>
Ahora reemplaza TITULO DEL MENU por el texto que aparecerá antes de desplegar el menú, DIRECCION DEL ENLACE por la dirección de tu blog, web o artículo y TITULO DEL ENLACE por el texto que tendrá el link.
En caso de querer añadir más enlaces, inserta esta línea tantas veces como desees:
<option value="DIRECCION DEL ENLACE" />TITULO DEL ENLACE
Asegúrate de incluirla siempre antes del cierre </select>.
Guarda el gadget para terminar.
Encontrarás otro menú desplegable aquí, el cual consta de niveles y subniveles.



























0 comentarios:
Publicar un comentario
¡Gracias por comentar!