Atractivo menú de solapas o pestañas
Se trata de un menú horizontal que permanece en la parte superior del blog, compuesto por distintas solapas y que, al pasar el cursor sobre ellas, su posición cambia y las "mueve" hacia abajo con un efecto de lo más atractivo, sobre todo para capturar la antención de los lectores.
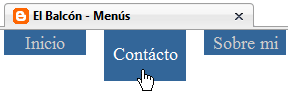
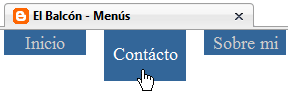
En la siguiente imagen puedes comprobar que el menú permanece fijo en la parte superior del blog, "recogido" bajo las pestañas del navegador...

Su instalación es muy sencilla, puedes verlo en funcionamiento en este blog y, como suelo decir, "en poco tiempo lo tendrás en tu blog" ^^.

Busca la etiqueta ]]></b:skin> y encima añade el CSS necesario para dar estilo al menú:
Ahora encuentra la etiqueta <body> y justo debajo añade esto:
Reemplaza en cada línea URL DE LA PAGINA por la dirección del blog, web o entrada a la que conducirá la pestaña, así como TITULO por el nombre que llevará el enlace.
Para cambiar el color de las pestañas, edita el valor hexadecimal #369 en la línea background:#369; por el código de cualquier color de la tabla de colores.
En la siguiente imagen puedes comprobar que el menú permanece fijo en la parte superior del blog, "recogido" bajo las pestañas del navegador...

Su instalación es muy sencilla, puedes verlo en funcionamiento en este blog y, como suelo decir, "en poco tiempo lo tendrás en tu blog" ^^.
Diseño>Edición de HTML>expandimos artilugios

Busca la etiqueta ]]></b:skin> y encima añade el CSS necesario para dar estilo al menú:
#blmenuSolapas{margin-left: 20%;} ul#blmenuSolapas li a,ul#blmenuSolapas li a,ul#blmenuSolapas li a:hover{background:#369;}ul#blmenuSolapas li a,ul#blmenuSolapas li a{color:#cccccc; font-size:18px;display:block;height:14px;text-decoration:none}ul#blmenuSolapas li a{margin-top:-15px;margin-left:18px;padding:4px 0 9px 0}ul#blmenuSolapas li{list-style:none;float:left;width:100px;text-align:center}ul#blmenuSolapas li a:hover{color:#ffffff;height:35px;margin-top:-18px;padding-bottom:3px;padding-top:18px}
Ahora encuentra la etiqueta <body> y justo debajo añade esto:
<ul id='blmenuSolapas'>
<li><a href='URL DE LA PAGINA'>TITULO</a></li>
<li><a href='URL DE LA PAGINA'>TITULO</a></li>
<li><a href='URL DE LA PAGINA'>TITULO</a></li>
<li><a href='URL DE LA PAGINA'>TITULO</a></li>
</ul>
Reemplaza en cada línea URL DE LA PAGINA por la dirección del blog, web o entrada a la que conducirá la pestaña, así como TITULO por el nombre que llevará el enlace.
Para cambiar el color de las pestañas, edita el valor hexadecimal #369 en la línea background:#369; por el código de cualquier color de la tabla de colores.


























0 comentarios:
Publicar un comentario
¡Gracias por comentar!