Sencillo menú horizontal desplegable con personalización a elección tuya
No hace mucho tiempo elaboré un menú horizontal desplegable de instalación sencilla y que al parecer funcionaba a la perfección.
En estos últimos días he recibido muchas consultas en las que me informaban acerca de errores en Internet Explorer y la apariencia desordenada que el menú adopta con dicho navegador.
Pensé entonces en crear un nuevo menú, de instalación aún más simple y que se visualizase correctamente...

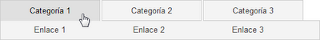
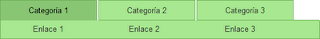
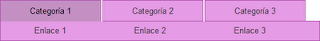
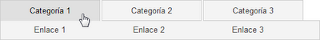
Busca la etiqueta </head> y encima añade una de estas líneas, dependiendo del color del menú que desees:

Línea a incluir:

Línea a incluir:

Línea a incluir:
Posteriormente guarda la plantilla y dirígete al apartado Diseño>Elementos de la página>Añadir un gadget>HTML-Javascript:

Añade este código en su interior:
Categoría X por el título de cada apartado general (Escríbelo dos veces para evitar errores en Internet Explorer).
Enlace X por el título de la sub-categoría.
DIRECCION por la dirección a la que conducirá la sub-categoría nombrada en el código como 'Enlace X'.
Guarda el gadget, arrástralo hasta la zona del crosscol (bajo la cabecera del blog) y listo.
En estos últimos días he recibido muchas consultas en las que me informaban acerca de errores en Internet Explorer y la apariencia desordenada que el menú adopta con dicho navegador.
Pensé entonces en crear un nuevo menú, de instalación aún más simple y que se visualizase correctamente...
Diseño>Edición de HTML>expandimos artilugios

Busca la etiqueta </head> y encima añade una de estas líneas, dependiendo del color del menú que desees:

Línea a incluir:
<link href='https://sites.google.com/site/scriptsbalcon/b/blcnmenudsGRIS.css' rel='stylesheet' type='text/css'/>

Línea a incluir:
<link href='https://sites.google.com/site/scriptsbalcon/b/blcnmenudsVERDE.css' rel='stylesheet' type='text/css'/>

Línea a incluir:
<link href='https://sites.google.com/site/scriptsbalcon/b/blcnmenudsMORADO.css' rel='stylesheet' type='text/css'/>
Posteriormente guarda la plantilla y dirígete al apartado Diseño>Elementos de la página>Añadir un gadget>HTML-Javascript:

Añade este código en su interior:
<div id="blcnmenuds">
<ul>
<li class="blcc1"><a class="blcc1" href="#">Categoría 1</a>
<!--[if lte IE 6]><a href="#" class="blcc1ie">Categoría 1<table class="falsa"><tr><td><![endif]-->
<ul class="blcn1">
<li><a href="DIRECCION">Enlace 1</a></li>
<li><a href="DIRECCION">Enlace 2</a></li>
<li><a href="DIRECCION">Enlace 3</a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]--></li>
<li class="blcc1"><a class="blcc1" href="#">Categoría 2</a>
<!--[if lte IE 6]><a href="#" class="blcc1ie">Categoría 2<table class="falsa"><tr><td><![endif]-->
<ul class="blcn2">
<li><a href="DIRECCION">Enlace 1</a></li>
<li><a href="DIRECCION">Enlace 2</a></li>
<li><a href="DIRECCION">Enlace 3</a></li>
<li><a href="DIRECCION">Enlace 4</a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]--></li>
<li class="blcc1"><a class="blcc1" href="#">Categoría 3</a>
<!--[if lte IE 6]><a href="#" class="blcc1ie">Categoría 3<table class="falsa"><tr><td><![endif]-->
<ul class="blcn3">
<li><a href="DIRECCION">Enlace 1</a></li>
<li><a href="DIRECCION">Enlace 2</a></li>
<li><a href="DIRECCION">Enlace 3</a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]--></li>
<li class="blcc1"><a class="blcc1" href="#">Categoría 4</a>
<!--[if lte IE 6]><a href="#" class="blcc1ie">Categoría 4<table class="falsa"><tr><td><![endif]-->
<ul class="blcn4">
<li><a href="DIRECCION">Enlace 1</a></li>
<li><a href="DIRECCION">Enlace 2</a></li>
<li><a href="DIRECCION">Enlace 3</a></li>
<li><a href="DIRECCION">Enlace 4</a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
</ul>
</div>
Reemplaza en cada caso:
Categoría X por el título de cada apartado general (Escríbelo dos veces para evitar errores en Internet Explorer).
Enlace X por el título de la sub-categoría.
DIRECCION por la dirección a la que conducirá la sub-categoría nombrada en el código como 'Enlace X'.
Guarda el gadget, arrástralo hasta la zona del crosscol (bajo la cabecera del blog) y listo.



























0 comentarios:
Publicar un comentario
¡Gracias por comentar!