Promocionar las entradas del blog es de suma importancia si queremos darlo a conocer a más gente, pero de igual forma es de suma importancia ofrecerle a los lectores las herramientas para que puedan hacerlo de una forma sencilla.
Un recurso muy útil es colocar un área donde los lectores puedan copiar la URL de las entradas que quieren compartir, ya sea que copien la URL de la entrada, el código HTML que enlaza a ella, o el código para colocar el enlace de la entrada en un foro.
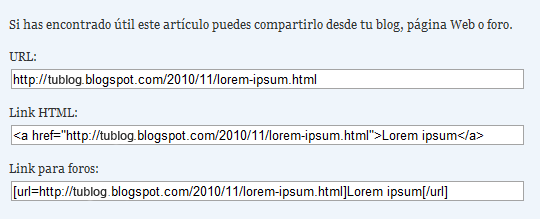
El resultado será un área como esta debajo de todas las entradas del blog que al hacer click en el área de texto se seleccionará el enlace (este ejemplo no, es sólo una imagen):

Para agregarlo a tu blog entra en Diseño | Edición de HTML, marca la casilla Expandir plantillas de artilugios y busca esta etiqueta:
<data:post.body/>O si usas el Leer más automático busca este código:
<b:if cond='data:blog.pageType != "item"'>
< b:if cond='data:blog.pageType != "static_page"'>
< div style='text-align:justify;' expr:id='"summary" + data:post.id'><data:post.body/></div>
< script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
< span class='rmlink' style='float:right;'><a expr:href='data:post.url'>Leer más...</a></span>
< /b:if></b:if>
< b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
< b:if cond='data:blog.pageType == "static_page"'><data:post.body/></b:if>
Justo debajo de cualquiera de esos dos agrega lo siguiente:
<b:if cond='data:blog.pageType == "item"'>
< div class='compartir-post'>
< p>Si has encontrado útil este artículo puedes compartirlo desde tu blog, página Web o foro.</p>
< p><label for="aa-url">URL:</label><br /><input size="80" readonly="readonly" onclick="this.focus();this.select();" type="text" id="aa-url" value="<data:post.url/>" /></p><p><label for="aa-forum">Link HTML:</label><br /><input size="80" readonly="readonly" onclick="this.focus();this.select();" type="text" id="aa-forum" value="<a href=&quot;<data:post.url/>&quot;><data:post.title/></a>" /></p><p>
& lt;label for="aa-forum">Link para foros:</label><br />
& lt;input size="80" readonly="readonly" onclick="this.focus();this.select();" type="text" id="aa-forum" value="[url=<data:post.url/>]<data:post.title/>[/url]" /></p>
< /div>
< /b:if>
Ahora agrega antes de ]]></b:skin> esto:
/* Compartir entradas
----------------------------------------------- */
.compartir-post {
background:#EFF5FB; /* Color de fondo del contenedor */
margin-top:30px;
padding-top:5px;
padding-bottom:5px;
padding-left:10px;
}
.compartir-post p {
font-size:12px; /* Tamaño de texto del mensaje */
}
.compartir-post input {
background:#ffffff;
border: 1px solid #A4A4A4; /* Borde de las celdas */
}
Guarda los cambios y listo. El resultado sólo aparecerá en las entradas individuales así que para verlo debes entrar a un post para cerciorarte que ha funcionado.
Por supuesto que a la caja para compartir le podemos cambiar el estilo, ya sea el color de fondo, agregar una imagen de fondo, tamaño de la letra, etc. Esas partes se modifican en las áreas que he puesto en color verde.
El contenedor como tal no tiene un tamaño específico pues se ajusta al ancho de las entradas, sin embargo, el ancho de las celdas donde aparecen los enlaces puede ajustarse modificando los números del primer código que insertamos y que están en color rojo.
Por supuesto que a la caja para compartir le podemos cambiar el estilo, ya sea el color de fondo, agregar una imagen de fondo, tamaño de la letra, etc. Esas partes se modifican en las áreas que he puesto en color verde.
El contenedor como tal no tiene un tamaño específico pues se ajusta al ancho de las entradas, sin embargo, el ancho de las celdas donde aparecen los enlaces puede ajustarse modificando los números del primer código que insertamos y que están en color rojo.
Con esto hasta los lectores más novatos sabrán cuál es la URL de la entrada que les ha gustado y tendrán una forma más sencilla de poder copiar el enlace para compartirlo donde deseen.






















0 comentarios:
Publicar un comentario
¡Gracias por comentar!