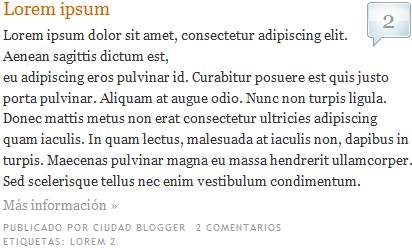
La mayoría de las plantillas tienen el número de comentarios y su enlace en la parte del footer del post, es decir, al final de la entrada, pero igual podemos ponerlo arriba de la entrada encima de un icono para que sea más visible y atractivo para los lectores.

La modificación es sencilla, sólo entra en Diseño > Edición de HTML, marca la casilla Expandir plantillas de artilugios y busca esta línea:
<b:includable id='post' var='post'>
Justo debajo de esa línea pegamos esto:
<span class='post-comment-link-arriba' style='font-size:24px; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiRG5jiVHbtIUg5r_M4pG4Og4JUostRBAVHgYnjOd5q_ANKIRztoa9-2a54ElLZ216jYLWVisRnEEfsTPjdapMug58wdhBsQl3inL_HrnQQ6keF0MfhEXtXm1F7hNMeefb7uVMIPiizVKM/s400/bubble.png) no-repeat top right; width:48px; height:48px; text-align:center; float:right; margin:5px 0 0 0; padding:5px 7px 0 5px;'>
< b:if cond='data:post.allowComments'>
< a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><b:if cond='data:post.numComments == 1'>1 <b:else/><data:post.numComments/></b:if></a>
< /b:if>
< /span>
Y listo, tendrás el número de comentarios arriba de la entrada.
Por supuesto puedes cambiar el icono por otro, sólo cambia lo que está en color rojo por la URL de tu icono.
Si cambias el icono deberás cambiar donde dice width (ancho) y height (alto) por las medidas del nuevo que has puesto.
El tamaño de los números se cambia donde dice font-size:24px; y la posición de los mismos en donde dice padding:5px 7px 0 5px;
ACTUALIZACIÓN (02/06/2010)
El ícono con el número de comentarios también aparecerá en las Páginas estáticas, se deseas que no aparezca ahí entonces encierra el código anterior así:
ACTUALIZACIÓN (08/06/2011)
En las plantillas hechas con el Diseñador de Plantillas de Blogger se debe quitar el float:right; del código, eso lo pondrá del lado izquierdo y quizá no se vea muy estético, pero si no se hace entonces el enlace a los comentarios no funciona.
Les dejo unos iconos que pueden usar:
Descargar | Iconos de comentarios
<b:if cond='data:blog.pageType != "static_page"'>De ese modo sólo aparecerá en las entradas pero no se mostrará en las Páginas estáticas.
...aquí va el código...
< /b:if>
ACTUALIZACIÓN (08/06/2011)
En las plantillas hechas con el Diseñador de Plantillas de Blogger se debe quitar el float:right; del código, eso lo pondrá del lado izquierdo y quizá no se vea muy estético, pero si no se hace entonces el enlace a los comentarios no funciona.
Les dejo unos iconos que pueden usar:
Descargar | Iconos de comentarios



























0 comentarios:
Publicar un comentario
¡Gracias por comentar!