Hace tiempo aprendimos a instalar un menú flotante horizontal con buscador incluido, herramienta que resultaba de mucha utilidad y era muy sencilla de configurar.
Durante varios días estuve investigando los diferentes efectos que se pueden conseguir al hacer uso de JQuery.
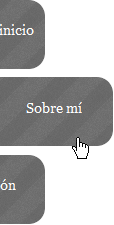
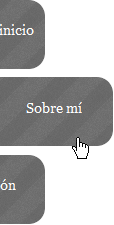
El resultado que obtuve fué este elegante menú lateral flotante y deslizante...

Para ver el menú en funcionamiento, accede a este blog de pruebas.

Busca la etiqueta ]]></b:skin> y añade estos bloques de CSS justo encima:
Ahora busca la etiqueta </head> y agrega esto encima:
Guarda la plantilla:

Seguidamente añadiremos el código necesario para mostrar los enlaces que componen el menú.


Pega este código:
Reemplaza URL DEL ENLACE por la dirección de tu página web o blog, así como TITULO por el título que llevará el enlace.
En caso de querer añadir más de tres enlaces, pega líneas como esta:
Siempre antes de la etiqueta de cierre </ul>.
Durante varios días estuve investigando los diferentes efectos que se pueden conseguir al hacer uso de JQuery.
El resultado que obtuve fué este elegante menú lateral flotante y deslizante...

Para ver el menú en funcionamiento, accede a este blog de pruebas.
Diseño>Edición de HTML>expandimos artilugios

Busca la etiqueta ]]></b:skin> y añade estos bloques de CSS justo encima:
ul#blmenudeslizante {
position: fixed;
margin: 0px;
padding: 0px;
top: 10px;
left: 0px;
list-style: none;
z-index:9999;
}
ul#blmenudeslizante li a {
background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJIhpyByWiHsKqo1gl5fTIYY17SI-5Pme7t7ihUoV22kzm-8MN5dhfODS4KgsDkfQtl5VzIV5LMNv6YW0X_pRg64ih-aQPVgSMG7zkFt1bCp1coWc9ri_uX2mU3pU_U1K6pMgGll4rYRs/") no-repeat scroll 0 0 transparent;
text-align: center;
height:54px;
padding-top: 20%;
padding-left: 4px;
padding-right: 4px;
margin-right:-2px;
width:116px;
display:block;
font-size: 14px;
color: #ffffff;
}
ul#blmenudeslizante li {
width: 100px;
line-height:1.5em;
margin:0;
padding:0 0 0.25em 0;
text-indent:-12px;
}
ul#blmenudeslizante li a:hover {
color: #ffffff;
text-decoration: none;
}
Ahora busca la etiqueta </head> y agrega esto encima:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.1/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
$(function() {
$('#blmenudeslizante a').stop().animate({'marginLeft':'-70px'},1000);
$('#blmenudeslizante > li').hover(
function () {
$('a',$(this)).stop().animate({'marginLeft':'-2px'},400);
},
function () {
$('a',$(this)).stop().animate({'marginLeft':'-70px'},400);
}
);
});
</script>
Guarda la plantilla:

Seguidamente añadiremos el código necesario para mostrar los enlaces que componen el menú.
Diseño>añadir gadget (elemento de página)>html-javascript


Pega este código:
<ul id="blmenudeslizante">
<li class="blink"><a href="URL DEL ENLACE">TITULO</a></li>
<li class="blink"><a href="URL DEL ENLACE">TITULO</a></li>
<li class="blink"><a href="URL DEL ENLACE">TITULO</a></li>
</ul>
Reemplaza URL DEL ENLACE por la dirección de tu página web o blog, así como TITULO por el título que llevará el enlace.
En caso de querer añadir más de tres enlaces, pega líneas como esta:
<li class="blink"><a href="URL DEL ENLACE">TITULO</a></li>
Siempre antes de la etiqueta de cierre </ul>.
Articulo Publicado en el blog el Balcón de Jaime. Visitarlo aquí.























0 comentarios:
Publicar un comentario
¡Gracias por comentar!