Una parte importantísima de ser
blogger es la parte social, y no sólo con los lectores sino también con otros colegas que puedan aportar al proceso de aprendizaje personal para brindar un mejor contenido al público, o simplemente para hacer negocios. Adaptando el listado compartido en
Hongkiat, aquí están algunas herramientas que pueden ser de gran utilidad para la gestión de los contactos a través de un proceso de comunicación y búsqueda más eficiente.
Programación de emails y recordatorios
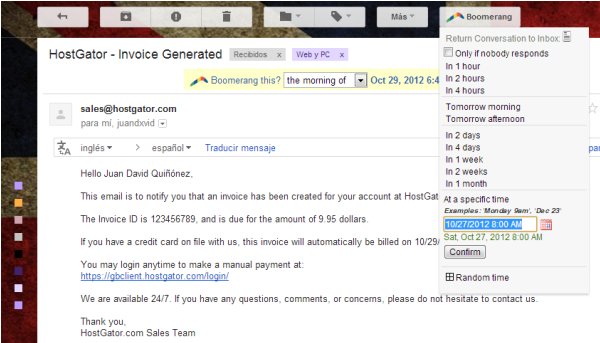
Boomerang for Gmail es una extensión para Chrome y para Firefox que agrega al sistema de correos de Google dos funcionalidades más que interesantes: programación de correos y “auto-reenvío”. La primera no es más que un botón llamado “Send Later” que permitirá programar el envío en una fecha específica futura; la segunda opción es más sencilla de explicar con un par de ejemplos: Le has enviado un email a un contacto y te ha pedido que te comuniques de nuevo con él la próxima semana pues por el momento no tiene tiempo. Para que no se te olvide, podrías hacer que ese mensaje llegue de nuevo a tu bandeja de entrada la próxima semana (efecto boomerang).
Otra forma de verlo es con facturas -como la del hosting del ejemplo- que está para pagar a fin de mes pero como llega con casi una semana de anterioridad, puede pasarse por alto. La solución no es otra que autoreenviarlo con Boomerang para que aparezca en el inbox un dia antes de su fecha límite.
Búsqueda de datos de contacto de un blogger o un webmaster

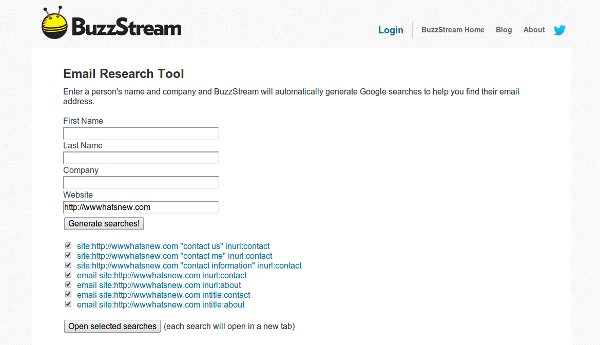
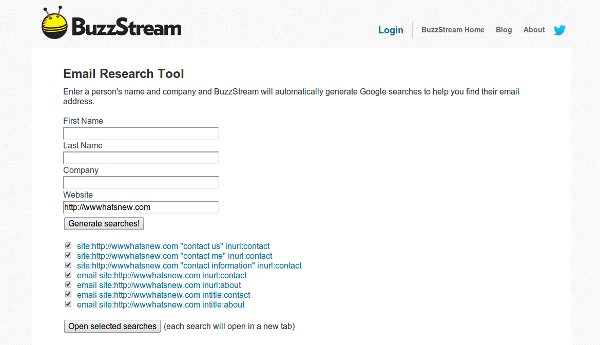
La mayoría de sitios web cuenta en alguna parte con una sección de contacto (usualmente llamada “Contact us” o “Contáctanos”) la cual, en caso de requerir la información del responsable de dicho sitio, puede entrarse a revisar en busca de detalles específicos (nombre, email, perfiles en redes sociales). Pues bien, lo que hace
Buzz Stream’s email research toolserá facilitar las cosas facilitando la búsqueda de tales detalles a través de un pequeño formulario que hará uso de los operadores de búsqueda en Google para ahorrar bastante tiempo. Basta con llenar al menos uno de los campos.
Respuestas almacenadas: plantillas de mensajes

Respuestas almacenadas es una función que se puede habilitar en Gmail a través del apartado de Labs (rueda dentada de la derecha >>
Configuración >> pestaña
Labs >>
Respuestas almacenadas >>
Habilitar >>
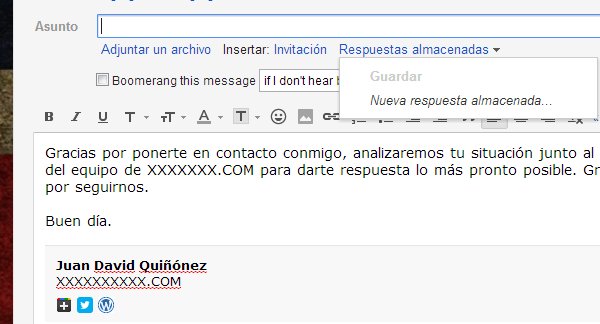
Guardar Cambios) que permite guardar plantillas de mensajes para cuando es necesario responder montones de correos que apenas si cambian algunos detalles o valores en su contenido.
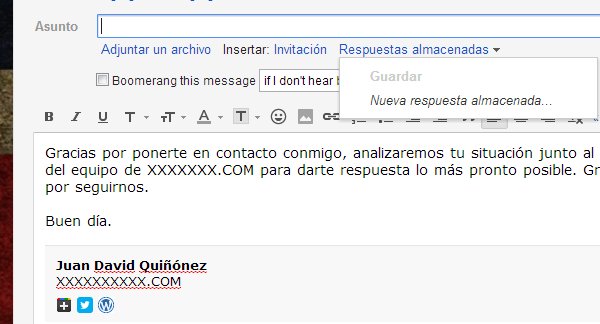
Para crear una de estas plantillas basta con escribir el correo de la manera convencional, y al lado del espacio para adjuntar ficheros apareceran el menú de Respuestas almacenadas y la opción “Nueva respuesta almacenada” para guardarlo con un título específico. La próxima vez, en un correo en blanco, bastará con oprimir otra vez sobre el menú y luego sobre una de las respuestas almacenadas para que aparezca automágicamente.
Aditamentos y seguimiento en Social Media

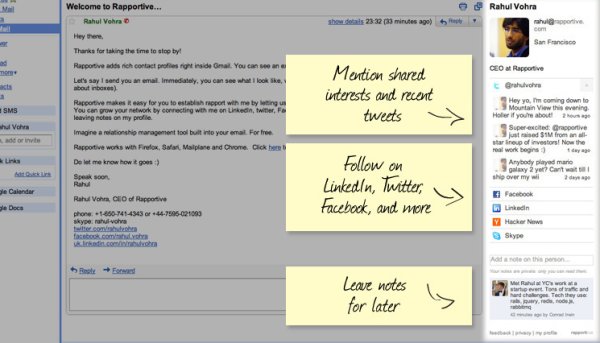
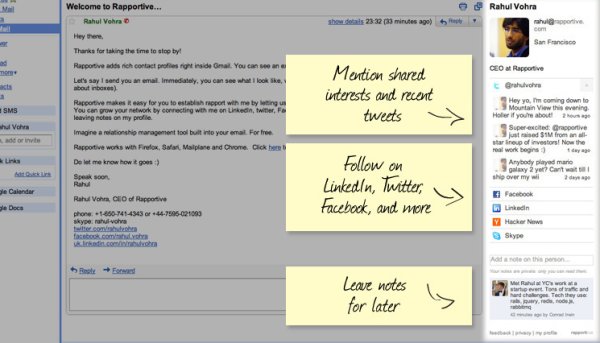
Gmail hace poco agregó un espacio en la parte derecha con una tarjeta de perfil que destaca la información de Google+ del contacto que envía el mensaje, pero desde hace mucho tiempo
Rapportive ofrece tal función en forma de extensión para Chrome y Firefox, mucho más completa, con integración para más redes sociales, un espacio para notas y algunos otros detalles, todo en una cómoda barra lateral que adorna la bandeja de entrada.
Encontrar otros bloggers con intereses en común

Me atrevería a decir que la mayoría de
bloggers tiene una cuenta en Twitter con una
bio que destaque de forma específica su campo de especialización. De hecho no hace falta restringirse a los
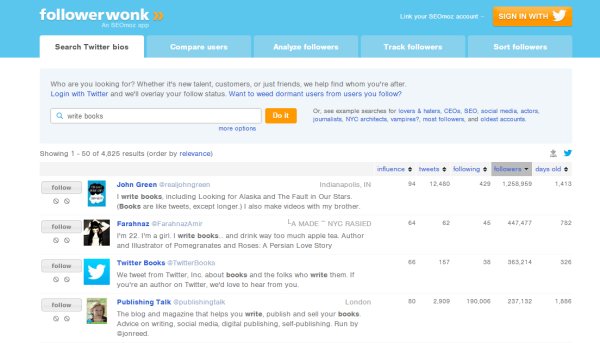
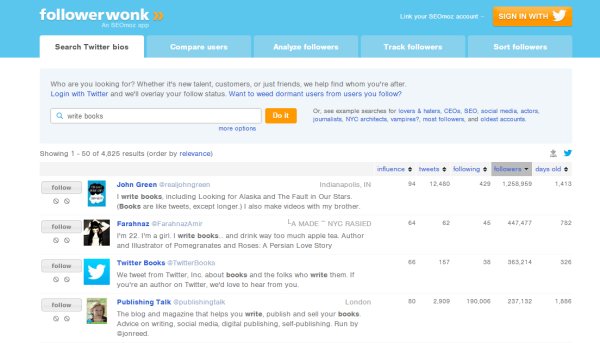
bloggers, pueden ser otras personas que presten servicios de común interés (diseño web, programaciòn, SEO, etc.). Pues bien, sólo falta un buscador para filtrar información en tales biografías, y el que hace eso de forma impecable (además de montones de análisis para revisar hasta los que hacen parte de nuestros seguidores)
Follower Wonk en su sección de
Search Twitter Bios.
Buscar datos de contactos de varios bloggers simultáneamente
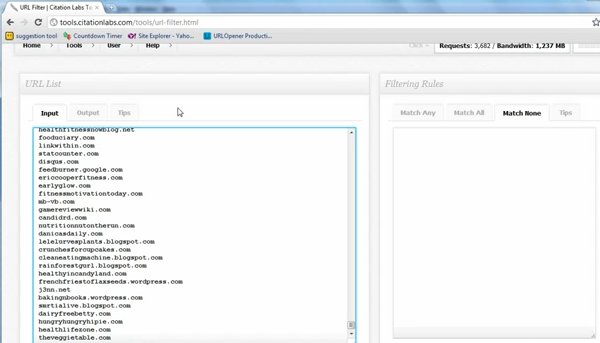
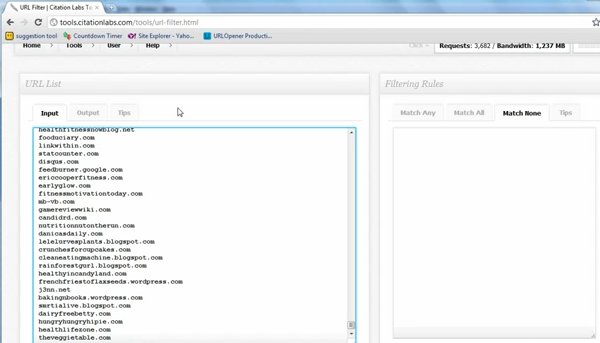
 Citation Labs
Citation Labs hace algo parecido a lo de la herramienta de BuzzStream mencionada en el segundo punto sólo que hasta con 1000 URL a la vez, muy útil para conocer los detalles de contacto de varios
bloggers simultáneamente por ejemplo para armar campañas publicitarias privadas o para ofrecer algún servicio. Permite la exportación a CSV para una mejor gestión.
Cancelar correos enviados por error

Finalmente un salvavidas increíble que también se presenta como una función de
Labs para Gmail (Pestaña
Labs >>
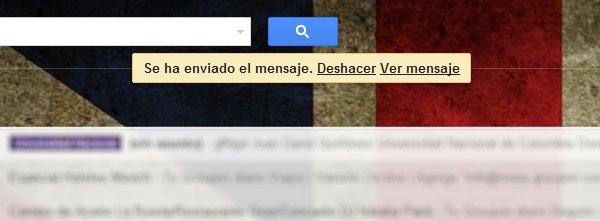
Deshacer Enviar), útil cuando se nos va un error tipográfico en el mensaje o tal vez se envía un correo a un destinatario equivocado. Luego de habilitarla lo que hará será mostrar, durante 30 segundos, el par de opciones de la imagen. La primera cancelará el envío.
Vía:
hatsnew.com
Gracias por tu visita al Blogger Magazine, las últimas novedades de los mejores maestros bloggers.