 Sácale partido a tu Blog, pon tus entradas y actualizaciones en Twitter automáticamente de una manera sencilla y rápida. Podrás incluso hacerlo con esta herramienta en otras redes sociales como Facebook o Linkedin.
Sácale partido a tu Blog, pon tus entradas y actualizaciones en Twitter automáticamente de una manera sencilla y rápida. Podrás incluso hacerlo con esta herramienta en otras redes sociales como Facebook o Linkedin.El uso de las redes sociales es un valor incuestionable para la correcta promoción de un Blog. Desde Blogger siempre actualizamos la información de nuestro pequeño rincón de Internet en Google+.
Como herramienta de comunicación social, la aplicación de Google es excelente pero no la única. Tenemos Facebook y Twitter como las más utilizadas a parte de G+.
Con anterioridad hemos visto cómo publicar nuestras entradas automáticamente en Facebook o hasta meter un pequeño marco para Twitter en nuestro Blog. En este artículo paso a paso nos vamos a centrar en la publicación de nuestras entradas de una manera automática en Twitter o en cualquier suscriptor que admita RSS que podamos necesitar. Podremos publicar nuestras entradas virtualmente donde necesitemos.
Los Bloggers que utilizan Twitter suelen utilizarlo para publicar sus entradas. Resulta engorroso en muchas ocasiones salirse de Blogger para copiar el enlace correspondiente a nuestro Blog, seleccionar la foto adecuada, etc...
Sin necesidad de recurrir a programación de ninguna clase, podemos actualizar automáticamente en Twitter o en cualquier aplicación que admita datos con RSS, nuestros contenidos. ¿Quieres aprender cómo hacerlo de una manera sencilla y rápida?.
¿Cómo vamos a hacerlo?
Dado que queremos publicar en Twitter o en cualquier herramienta compatible con datos RSS nuestras entradas de Blogger automáticamente, emplearemos el Feed de nuestro Blog para llevarlo a cabo.
Tal como comentamos en el artículo sobre cómo publicar los últimos comentarios de nuestros usuarios en la página principal de nuestro Blog, un Feed, dejando a un lado los aspectos puramente técnicos, consiste en un documento electrónico que forma parte de tu Blog, mediante el cual podemos comunicar a nuestros suscriptores las últimas actualizaciones que hemos realizado en el mismo.
Los suscriptores pueden ser nuestros usuarios, otros blogs, herramientas de webmaster para actualizar mapas del sitio, aplicaciones de redes sociales...
Si quieres ver el Feed de tu Blog por curiosidad, sólo tienes que poner en el navegador http://feeds.feedburner.com/NOMBRE_DE_TU_BLOG. Por ejemplo el de Diarios de la Nube es http://feeds.feedburner.com/diariosdelanube
Paso a paso:
1) Nos conectamos a la web http://twitterfeed.com/ escribiendo dicha URL en el navegador o haciendo "clic" en el enlace que te he proporcionado a tal efecto.
 |
| Página principal de la Web Twitterfeed, la cual utilizaremos para publicar automáticamente nuestras entradas en Twitter o en cualquier aplicación compatible con nuestro Feed. |
2) Pulsa el botón "REGISTER NOW" para dar de alta tu cuenta en el servicio.
 |
| Página para darnos de alta en el servicio. |
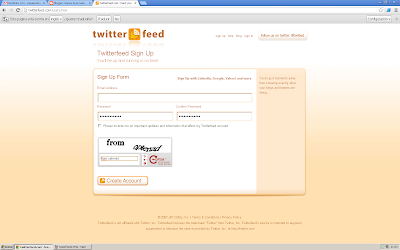
3) Rellena los datos solicitados: tu dirección de correo electrónico, la password que vas a utilizar con su correspondiente confirmación y rellena las letras del "Captcha" o imagen de reconocimiento "contra robots" que te son solicitadas. Llegados a este punto siempre debes leer los términos del contrato y la política de privacidad.
 |
| Rellena los datos solicitados. Lee la política de privacidad y los términos del contrato. |
4) Rellena el nombre que le desees poner a tu Feed. Te recomiendo que sea el del nombre de tu Blog para luego no perderte si lo vas a usar con más Feeds. En la caja de texto "BLOG URL or Feed URL" introduce la URL de tu Blog o la URL de tu Feed: http://feeds.feedburner.com/NOMBRE_DE_TU_BLOG. Por ejemplo el de Diarios de la Nube es http://feeds.feedburner.com/diariosdelanube.
5) Cuando hayas metido la URL de tu Feed o tu Blog, recuerda comprobar que no hay errores en la dirección que has proporcionado y que tu Feed está funcionando con normalidad. Pulsa el botón a la derecha de la caja de texto donde escribes tu Feed llamado "test rss feed" para comprobar que el resultado es correcto. Si todo va bien verás una pantalla como la que te muestro con todos los datos rellenos del feed de mi blog. Pulsa el botón de la parte inferior izquierda de la página "Continue to Step 2" para proseguir con el alta del servicio.
 |
| Tweetfeed relleno con los datos del feed del blog. Comprobación del Feed correcta. |
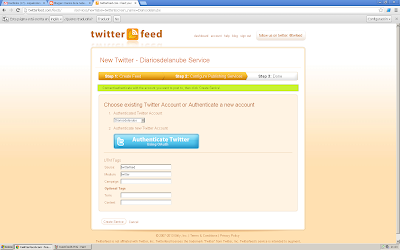
6) Ahora estás en "STEP 2: Configure Publishing Services". Aquí simplemente indicarás en qué servicios quieres que se publiquen tus entradas automáticamente cuando las publiques en Blogger (gracias a la utilización de tu Feed).
 |
| Listo para seleccionar dónde quieres publicar tus entradas automáticamente. |
7) Si haces "clic" por ejemplo sobre "Twitter", te abrirá una pantalla para que autorices a Twitterfeed a publicar tu Feed en tu perfil de Twitter. Pulsa el botón "Authenticate Twitter".
8) Se te redireccionará a la página de autorización de aplicaciones de Twitter, indicándote qué necesidades va a solicitar a Tweeter Twitterfeed para poder publicar tus entradas.
 |
| Autorizando en nuestro perfil de Tweeter la publicación de entradas por medio de la aplicación externa Twitterfeed |
9) Una vez autorizada Twitterfeed a publicar en tu perfil de Twitter las entradas de tu Blog, se te redirecciona de nuevo a la pantalla de creación de la cuenta twitterfeed. Aquí ya finalizas pulsando el botón "Create service" (debajo del formulario). Observa que aparecerá en el combo de la parte superior del formulario el nombre de tu perfil en Twitter.
 |
| Twitterfeed autorizado, ya sólo queda pulsar "Create service" |
10) Volverás a la pantalla de elección de otras aplicaciones receptoras de feed. Aquí si quieres puedes hacer lo mismo para Facebook, Linkedin, APP.net, etc... Observa que en la parte superior en "Active Services" ya tienes listado el de tu feed con Twitter. Si ya has terminado pulsa "All Done!".
11) Si pulsas "All Done" dejas terminada la creación del Feed que actualizará automáticamente tus entradas en Twitter o en las aplicaciones que hayas rellenado en el paso 9.
 |
| ¡Todo listo!, ya tienes preparado Twitter para recibir tus entradas cuando las actualices por medio del Feed de tu Blog. |
¡Eso es todo!, ya tienes tu Twitter listo para recibir tus entradas automáticamente. Es importante que sepas que no es inmediato, puede tardar un rato en función de cuando Twitterfeed informa de actualizaciones a Twitter. Notarás que según publiques nuevas entradas se verán en Twitter.
-Artículo escrito por Miguel para www.diariosenlanube.com
















































