Video Galería en el blog
En varias ocasiones me han preguntado por la posibilidad de incluir una galería de vídeos en el blog, creando así una especie de lista de reproducción en donde podamos incrustar múltiples vídeos para que los lectores puedan elegir.
Antes de presentar nada me gustaría aclarar que al introducir vídeos en nuestras, el único parámetro que verdaderamente puede verse seriamente afectado es el tiempo que tarda en cargar la página.
Me he propuesto llevar a cabo un experimento, basándome en las consultas enviadas, que permite mostrar en el blog una video-galería con una cifra ilimitada de vídeos de YouTube a incluir.
Una de las ventajas que presenta es el hecho de que muestra un solo reproductor y las miniaturas del resto de vídeos. Esto, sin duda, acelerará la carga del blog y evitará problemas al mostrar contenido.
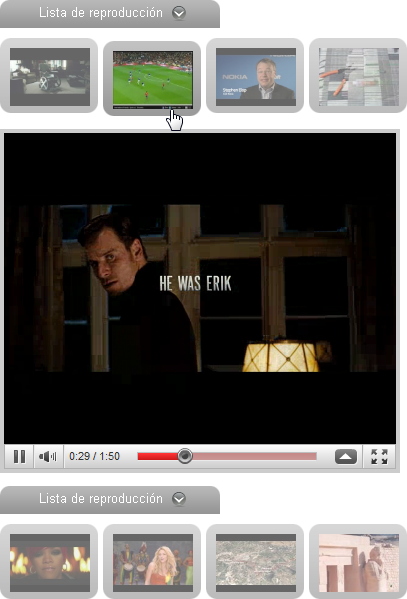
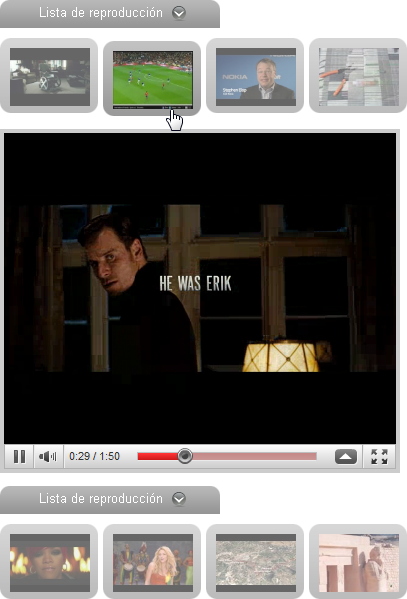
A continuación te muestro una imagen con el resultado:


Localiza la etiqueta </head> en tu plantilla y añade esto justo antes:
Seguidamente guarda la plantilla.


Pega este código en su interior:
Ahora solo tendrás que añadir los vídeos.
Reemplaza BLIDVIDEOX por la combinación de caracteres que posee la dirección de un vídeo (ten en cuenta que debe incluirse dos veces).
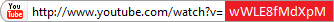
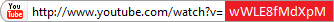
Para conseguir esta combinación bastará con acceder a YouTube y posteriormente abrir un video de forma individual. En la barra de direcciones de tu navegador podrás ver algo parecido a esto:

Lo que he resaltado en color rojo es la ID o número de identificación necesario. Debes extraérselo a cada video para poder insertarlo en tu galería.
Donde dice BLIDVIDEOGENERAL tendrás que escribir la ID del vídeo que aparecerá por defecto en el reproductor al abrir el blog.
Por último, cabe decir que para añadir más vídeos solo tienes que agregar líneas como esta:
Debes hacerlo siempre antes del cierre </div>, tanto de una lista como de otra. El código general de las listas de reproducción aparece entre las líneas de color azul (éstas incluidas) por lo que podrás, o bien poner un gran número de vídeos en las dos listas actuales o bien crear listas nuevas para ordenar el contenido.
Guarda el gadget una vez hayas terminado.
Antes de presentar nada me gustaría aclarar que al introducir vídeos en nuestras, el único parámetro que verdaderamente puede verse seriamente afectado es el tiempo que tarda en cargar la página.
Me he propuesto llevar a cabo un experimento, basándome en las consultas enviadas, que permite mostrar en el blog una video-galería con una cifra ilimitada de vídeos de YouTube a incluir.
Una de las ventajas que presenta es el hecho de que muestra un solo reproductor y las miniaturas del resto de vídeos. Esto, sin duda, acelerará la carga del blog y evitará problemas al mostrar contenido.
A continuación te muestro una imagen con el resultado:

Diseño>Edición de HTML>expandimos artilugios

Localiza la etiqueta </head> en tu plantilla y añade esto justo antes:
<script src='http://ajax.googleapis.com/ajax/libs/swfobject/2.2/swfobject.js' type='text/javascript'/><link href='https://sites.google.com/site/scriptsbalcon/b/blJJbalconVidg.css' media='screen' rel='stylesheet' type='text/css'/>
Seguidamente guarda la plantilla.
Diseño>añadir gadget (elemento de página)>html-javascript


Pega este código en su interior:
<div id="blJJVideoGal3">.</div>
<div id="blJJVideoGal1">
<a href="javascript:blJJTEfun1vidjaime('BLIDVIDEO1');"><img src="http://img.youtube.com/vi/BLIDVIDEO1/1.jpg" /></a>
<a href="javascript:blJJTEfun1vidjaime('BLIDVIDEO2');"><img src="http://img.youtube.com/vi/BLIDVIDEO2/1.jpg" /></a>
<a href="javascript:blJJTEfun1vidjaime('BLIDVIDEO3');"><img src="http://img.youtube.com/vi/BLIDVIDEO3/1.jpg" /></a>
<a href="javascript:blJJTEfun1vidjaime('BLIDVIDEO4');"><img src="http://img.youtube.com/vi/BLIDVIDEO4/1.jpg" /></a>
</div>
<div id="blJJVideoGal2">Cargando ...</div><script type="text/javascript">swfobject.embedSWF(
'http://www.youtube.com/v/BLIDVIDEOGENERAL&enablejsapi=1&rel=0&fs=1',
'blJJVideoGal2',
'400','344', '8',null,null,
{allowScriptAccess: 'always',allowFullScreen: 'true'},
{id: 'balconJJrplay'}); document.write('<a href="http://goo.gl/4xVx"><img style="float:right;margin-right:10px;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj3Q4X1Yjnz4hZeOXviDCm4rMVUVum1UqEO6xunE1DfjN8VMyjqVF1e_V1-2o2ULwI7Sy0-1oIB_iFHAweyEJ7YWgI532YChicfxSWkzakemyJ9RMjlfJZAKp1ckxrxn5bxoc5mSLAEUHE/"/></a>'); function blJJTEfun1vidjaime(id) {
var o = document.getElementById( 'balconJJrplay' );
if( o ) {o.loadVideoById( id );} } </script>
<div id="blJJVideoGal3">.</div>
<div id="blJJVideoGal1">
<a href="javascript:blJJTEfun1vidjaime('BLIDVIDEO5');"><img src="http://img.youtube.com/vi/BLIDVIDEO5/1.jpg" /></a>
<a href="javascript:blJJTEfun1vidjaime('BLIDVIDEO6');"><img src="http://img.youtube.com/vi/BLIDVIDEO6/1.jpg" /></a>
<a href="javascript:blJJTEfun1vidjaime('BLIDVIDEO7');"><img src="http://img.youtube.com/vi/BLIDVIDEO7/1.jpg" /></a>
<a href="javascript:blJJTEfun1vidjaime('BLIDVIDEO8');"><img src="http://img.youtube.com/vi/BLIDVIDEO8/1.jpg" /></a>
</div>
Ahora solo tendrás que añadir los vídeos.
Reemplaza BLIDVIDEOX por la combinación de caracteres que posee la dirección de un vídeo (ten en cuenta que debe incluirse dos veces).
Para conseguir esta combinación bastará con acceder a YouTube y posteriormente abrir un video de forma individual. En la barra de direcciones de tu navegador podrás ver algo parecido a esto:

Lo que he resaltado en color rojo es la ID o número de identificación necesario. Debes extraérselo a cada video para poder insertarlo en tu galería.
Donde dice BLIDVIDEOGENERAL tendrás que escribir la ID del vídeo que aparecerá por defecto en el reproductor al abrir el blog.
Por último, cabe decir que para añadir más vídeos solo tienes que agregar líneas como esta:
<a href="javascript:blJJTEfun1vidjaime('BLIDVIDEO8');"><img src="http://img.youtube.com/vi/BLIDVIDEO8/1.jpg" /></a>
Debes hacerlo siempre antes del cierre </div>, tanto de una lista como de otra. El código general de las listas de reproducción aparece entre las líneas de color azul (éstas incluidas) por lo que podrás, o bien poner un gran número de vídeos en las dos listas actuales o bien crear listas nuevas para ordenar el contenido.
Guarda el gadget una vez hayas terminado.























0 comentarios:
Publicar un comentario
¡Gracias por comentar!