Cambiando de lugar los datos del pie del post (post-footer)
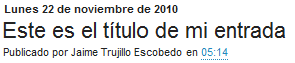
En un artículo anterior explicaba la manera de trasladar la línea 'Publicado por...' desde el pie de las entradas hasta el título del post, situándola bajo éste.
Varios lectores me han preguntado si sería posible mover también la línea de 'Etiquetas', la que muestra la hora de publicación de una entrada o el enlace que contiene el número de comentarios publicados, al mismo sitio.
Además de poderse hacer, tan solo requiere cortar y pegar un par de códigos. Una tarea sencilla que conlleva poco tiempo pero con la que se debe tener cuidado y paciencia (omitir un simple carácter o una etiqueta hará que no podamos guardar la plantilla).

Para trasladar la hora de publicación busca este bloque:
Elimínalo. Inserta el que presento en esta entrada justo debajo de la línea <div class='post-header-line-1'>.
Si trasladaste ya la línea 'Publicado por...' bajo el título incluye el código debajo...
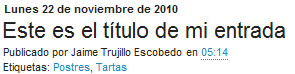
Y obtendrás algo como esto:

Para mover la línea de las etiquetas encuentra un bloque de código similar a este:
Bórralo e instera el bloque resaltado en color naranja bajo lo que te muestro a continuación:
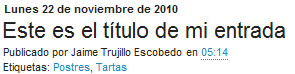
La etiqueta <br> y su cierre </br> mostrarán un salto de línea. Con esto haremos que las etiquetas aparezcan bajo la hora y el Publicado por...

Ahora solo nos queda trasladar el enlace que muestra el número de comentarios. Para ello, busca algo parecido a esto:
Cópialo y bórralo. Debes situarlo bajo el bloque naranja anteriormente citado. Al hacerlo, el enlace aparecerá al lado de las etiquetas, a la izquierda. Para situarlo en el lado derecho reemplaza la primera línea del código por esta otra (a la que tan solo agregué el atributo float):
Así mismo, para conseguir un salto de línea, utiliza la etiqueta <br> y su cierre </br>.
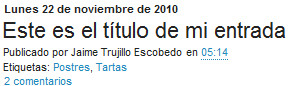
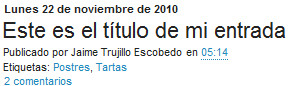
Este ha sido el resultado final que obtuve con dos saltos de línea (uno en 'Etiquetas' y otro en 'Comentarios') y al aplicarlo todo:

Varios lectores me han preguntado si sería posible mover también la línea de 'Etiquetas', la que muestra la hora de publicación de una entrada o el enlace que contiene el número de comentarios publicados, al mismo sitio.
Además de poderse hacer, tan solo requiere cortar y pegar un par de códigos. Una tarea sencilla que conlleva poco tiempo pero con la que se debe tener cuidado y paciencia (omitir un simple carácter o una etiqueta hará que no podamos guardar la plantilla).
Diseño>Edición de HTML>expandimos artilugios

Para trasladar la hora de publicación busca este bloque:
<span class='post-timestamp'>
<b:if cond='data:top.showTimestamp'>
<data:top.timestampLabel/>
<b:if cond='data:post.url'>
<a class='timestamp-link' expr:href='data:post.url' rel='bookmark' title='permanent link'><abbr class='published' expr:title='data:post.timestampISO8601'><data:post.timestamp/></abbr></a>
</b:if>
</b:if>
</span>
Elimínalo. Inserta el que presento en esta entrada justo debajo de la línea <div class='post-header-line-1'>.
Si trasladaste ya la línea 'Publicado por...' bajo el título incluye el código debajo...
<div class="post-header-line-1">
<span class='post-author vcard'>
<b:if cond='data:top.showAuthor'>
<data:top.authorLabel/>
<span class='fn'><data:post.author/></span>
</b:if>
</span>
AQUI EL CODIGO
Y obtendrás algo como esto:

Para mover la línea de las etiquetas encuentra un bloque de código similar a este:
<span class='post-labels'>
<b:if cond='data:post.labels'>
<data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
</b:if>
</span>
Bórralo e instera el bloque resaltado en color naranja bajo lo que te muestro a continuación:
<div class="post-header-line-1">
<span class='post-author vcard'>
<b:if cond='data:top.showAuthor'>
<data:top.authorLabel/>
<span class='fn'><data:post.author/></span>
</b:if>
</span>
<span class='post-timestamp'>
<b:if cond='data:top.showTimestamp'>
<data:top.timestampLabel/>
<b:if cond='data:post.url'>
<a class='timestamp-link' expr:href='data:post.url' rel='bookmark' title='permanent link'><abbr class='published' expr:title='data:post.timestampISO8601'><data:post.timestamp/></abbr></a>
</b:if>
</b:if>
</span>
<br></br><span class='post-labels'>
<b:if cond='data:post.labels'>
<data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
</b:if>
</span>
La etiqueta <br> y su cierre </br> mostrarán un salto de línea. Con esto haremos que las etiquetas aparezcan bajo la hora y el Publicado por...

Ahora solo nos queda trasladar el enlace que muestra el número de comentarios. Para ello, busca algo parecido a esto:
<span class='post-comment-link'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:post.allowComments'>
<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><b:if cond='data:post.numComments == 1'>1 <data:top.commentLabel/><b:else/><data:post.numComments/> <data:top.commentLabelPlural/></b:if></a>
</b:if>
</b:if>
</b:if>
</span>
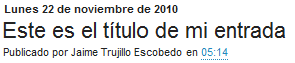
Cópialo y bórralo. Debes situarlo bajo el bloque naranja anteriormente citado. Al hacerlo, el enlace aparecerá al lado de las etiquetas, a la izquierda. Para situarlo en el lado derecho reemplaza la primera línea del código por esta otra (a la que tan solo agregué el atributo float):
<span class='post-comment-link' style="float:right;">
Así mismo, para conseguir un salto de línea, utiliza la etiqueta <br> y su cierre </br>.
Este ha sido el resultado final que obtuve con dos saltos de línea (uno en 'Etiquetas' y otro en 'Comentarios') y al aplicarlo todo:


























0 comentarios:
Publicar un comentario
¡Gracias por comentar!