Esto del flyout es el término que usa un plugin Wordpress llamado así (Nrelate Flyout) y que muestra en una ventana emergente que aparece en la parte inferior del blog al hacer scroll (el flyout de marras), entradas supuestamente relacionadas con la que se está leyendo en ese momento.
No conocía ese plugin como tal, pero sí que había visto el efecto en algunos sitios y pienso que para algunos casos puede quedar bien y ser práctico... ambas cosas. Se puede montar fácilmente a mano para enlaces fijos y posiblemente también para posts relacionados (esto lo tendría que ver con más tiempo), pero para lo que se puede adaptar de manera muy sencilla es para el gadget de Entradas Populares de Blogger.
Es sólo cuestión de un poco (muy poco) de JavaScript y mucho de estilo (CSS).
Para verlo, sólo tenéis que bajar en esta entrada y lo veréis aparecer abajo a la derecha. Eso sí, como yo tengo actualmente el gadget base un poco raro, el formato no será como los que después os presentaré. Cuando terminéis de verlo no olvidéis volver aquí para aprender cómo añadirlo a vuestro sitio.
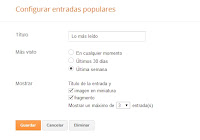
Paso previo
 |
| Clic para ampliar |
De los estilos que mostraré al final, algunos sólo soportan determinado número, así que si se os ve chungo sólo tenéis que repasar el comentario que añadí a cada estilo.
Añadir jQuery
Empezamos con el código comprobando que tenemos la librería jQuery en la plantilla. Si no es así sólo hay que editarla y añadir esta línea tras la etiqueta de cierre </b:skin>. Si tenéis dos, pues tras la segunda.
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js' type='text/javascript'/>
Manipulando el gadget original
Lo siguiente y de hecho podría ir justo a continuación de la anterior línea, sería añadir el JavaScript que creará el efecto.
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function() {
$(".PopularPosts").prepend("<a class='closeflyout' href='javascript:void(0);' onclick='return closeflyout();'>☒</a>");
});
$(window).scroll(function(){
if($(document).scrollTop()>=$(document).height()/5) {
$(".PopularPosts").show("slow");
} else {$(".PopularPosts").hide("slow");}
});
function closeflyout(){$(".PopularPosts").remove();
;}
//]]>
< /script>
//<![CDATA[
$(document).ready(function() {
$(".PopularPosts").prepend("<a class='closeflyout' href='javascript:void(0);' onclick='return closeflyout();'>☒</a>");
});
$(window).scroll(function(){
if($(document).scrollTop()>=$(document).height()/5) {
$(".PopularPosts").show("slow");
} else {$(".PopularPosts").hide("slow");}
});
function closeflyout(){$(".PopularPosts").remove();
;}
//]]>
< /script>
Este código lo que hace es manejar el selector que lleva por defecto el gadget .PopularPosts aplicándole lo siguiente (en el mismo orden en que va en el código):
- Añadir dentro del contenedor general una equis (☒) que ejecutará la función de cerrar (eliminar) la caja
- Comprobar si estamos haciendo scroll
- Abrir una condición para ver a qué altura sobre el total de la página nos encontramos. Si es más de la quinta parte, se ejecutará una opción y en caso contrario otra
- En el primer caso la caja se mostrará (.show)
- Y si es inferior (estamos en el primer quinto de la página), se ocultará (.hide)
- La última función lo que hace es eliminar del todo la caja (tranquilos, al refrescar se crea de nuevo) y es la que usa la ☒ que añadimos en primera instancia
Aquí se puede cambiar un poco el tema de cómo aparece la caja, pero eso ya queda para los que gusten de hacer virguerías. Lo más fácil es cambiar el divisor (5) por otro mayor o menor, según se quiera que aparezca antes o después y el slow por un valor numérico o por fast para cambiar la velocidad de la transición.
Añadir el estilo (CSS)
¿Eso es todo? No, pero casi. Para que la caja salga mona monísima ya entramos en el terreno del CSS y de todo lo que veréis, lo único imprescindible es que la caja principal tenga un valor display: none; para que inicialmente esté oculta. Lo demás se puede cambiar libremente.
El lugar dónde añadir esto... dónde siempre va el CSS, o bien en la plantilla entre las etiquetas skin, o desde el Diseñador de Plantillas > Avanzado > Añadir CSS o bien dónde recomiendo a los novatos para que si se aburren de este artilugio tengan fácil quitar todo.
Esto último sería justo a continuación del script anterior y en esa parte de la plantilla se logra que funcione añadiendo <style> </style> y luego insertando justo en medio el CSS.
Las seis versiones
Para que no haya que envidiarle nada a WP, he replicado de la página de capturas de nrelate flyout, los seis estilos que he considerado más vistosos o prácticos y que son estos. Elegid uno, añadidlo a vuestro sitio y a disfrutar el gadget.
 |
| Estilo Linkwithin (4 posts) |
/* Estilo 1 - Linkwithin - 4 entradas */
a.closeflyout {float: right;margin: 0;padding: 0;font-size: 14px;line-height: 14px;color:#333;}
a.closeflyout:hover {text-decoration: none; color: red;}
.PopularPosts {display:none;}
.PopularPosts {position: fixed;bottom:0;right:0;width: 400px;margin:0;padding: 10px;text-align: center;background: #eee;border:1px solid #999;border-radius: 10px 0 0 10px;z-index: 999;}
.PopularPosts h2 {display: inline;margin: 0 20px;text-align: center;}
.PopularPosts .widget-content ul {font-size: 0;}
.PopularPosts .widget-content ul li {display: inline-block;*display: inline; zoom: 1;width: 23%;margin: 3px;padding:0;vertical-align: top;}
.PopularPosts .item-thumbnail {float: none;margin: 0;padding: 3px;border: 1px solid #999;-moz-box-sizing: border-box;-webkit-box-sizing: border-box;box-sizing: border-box;}
.PopularPosts img {width: 100%;height: auto; }
.PopularPosts .item-title a {font-size: 12px;text-transform: uppercase;}
.PopularPosts .item-snippet {display: none;}
a.closeflyout {float: right;margin: 0;padding: 0;font-size: 14px;line-height: 14px;color:#333;}
a.closeflyout:hover {text-decoration: none; color: red;}
.PopularPosts {display:none;}
.PopularPosts {position: fixed;bottom:0;right:0;width: 400px;margin:0;padding: 10px;text-align: center;background: #eee;border:1px solid #999;border-radius: 10px 0 0 10px;z-index: 999;}
.PopularPosts h2 {display: inline;margin: 0 20px;text-align: center;}
.PopularPosts .widget-content ul {font-size: 0;}
.PopularPosts .widget-content ul li {display: inline-block;*display: inline; zoom: 1;width: 23%;margin: 3px;padding:0;vertical-align: top;}
.PopularPosts .item-thumbnail {float: none;margin: 0;padding: 3px;border: 1px solid #999;-moz-box-sizing: border-box;-webkit-box-sizing: border-box;box-sizing: border-box;}
.PopularPosts img {width: 100%;height: auto; }
.PopularPosts .item-title a {font-size: 12px;text-transform: uppercase;}
.PopularPosts .item-snippet {display: none;}
 |
| Estilo Huffington (1 post) |
/* Estilo 2 - Huffington - 1 entrada */
a.closeflyout {float: right;margin: 0;padding: 0;font-size: 14px;line-height: 14px;color:#333;}
a.closeflyout:hover {text-decoration: none; color: red;}
.PopularPosts {display:none;}
.PopularPosts {position: fixed;bottom:0;right:0;width: 400px;margin:0;padding: 10px;text-align: center;background: #eee;border:1px solid #999;border-radius: 10px 0 0 10px;z-index: 999;}
.PopularPosts h2 {display: inline;margin: 0 20px;text-align: center;}
.PopularPosts .widget-content ul {font-size: 0;}
.PopularPosts .widget-content ul li {margin: 3px; padding: 0;text-align: left;vertical-align: top;}
.PopularPosts .item-thumbnail {float: left; margin: 0 10px 0 0;padding: 3px; border: 1px solid #999;-moz-box-sizing: border-box;-webkit-box-sizing: border-box;box-sizing: border-box;}
.PopularPosts img {width: 100%;height: auto;}
.PopularPosts .item-title a {line-height: 22px;text-transform: uppercase;}
.PopularPosts .item-title a, .PopularPosts .item-snippet {font-size: 12px;}
a.closeflyout {float: right;margin: 0;padding: 0;font-size: 14px;line-height: 14px;color:#333;}
a.closeflyout:hover {text-decoration: none; color: red;}
.PopularPosts {display:none;}
.PopularPosts {position: fixed;bottom:0;right:0;width: 400px;margin:0;padding: 10px;text-align: center;background: #eee;border:1px solid #999;border-radius: 10px 0 0 10px;z-index: 999;}
.PopularPosts h2 {display: inline;margin: 0 20px;text-align: center;}
.PopularPosts .widget-content ul {font-size: 0;}
.PopularPosts .widget-content ul li {margin: 3px; padding: 0;text-align: left;vertical-align: top;}
.PopularPosts .item-thumbnail {float: left; margin: 0 10px 0 0;padding: 3px; border: 1px solid #999;-moz-box-sizing: border-box;-webkit-box-sizing: border-box;box-sizing: border-box;}
.PopularPosts img {width: 100%;height: auto;}
.PopularPosts .item-title a {line-height: 22px;text-transform: uppercase;}
.PopularPosts .item-title a, .PopularPosts .item-snippet {font-size: 12px;}
 |
| Estilo Trendland (3 posts) |
/* Estilo 3 - Trendland - 3 entradas */
a.closeflyout {float: right;margin: 0;padding: 0;font-size: 14px;line-height: 14px;color:#333;}
a.closeflyout:hover {text-decoration: none; color: red;}
.PopularPosts {display:none;}
.PopularPosts {position: fixed;bottom:0;right:0;width: 400px;margin:0;padding: 10px;text-align: center;background: #eee;border:1px solid #999;border-radius: 10px 0 0 10px;z-index: 999;}
.PopularPosts h2 {display: inline;margin: 0 20px;text-align: center;}
.PopularPosts .widget-content ul {font-size: 0;}
.PopularPosts .widget-content ul li {position: relative;display: inline-block;*display: inline;zoom: 1;width: 30%;margin: 3px;padding: 0;vertical-align: top;}
.PopularPosts .item-thumbnail {float: none;margin: 0;padding: 3px;border: 1px solid #999;-moz-box-sizing: border-box;-webkit-box-sizing: border-box;box-sizing: border-box;}
.PopularPosts img {width: 100%;height: auto;}
.PopularPosts .item-title a {position: absolute;top: 66%;left: 0;width: 100%;height: 28px;overflow: hidden;line-height: 14px;font-size: 12px;color: #333;background: #eee;border-top: 1px dotted #999;border-bottom: 1px dotted #999;}
.PopularPosts .item-snippet {display: none;}
a.closeflyout {float: right;margin: 0;padding: 0;font-size: 14px;line-height: 14px;color:#333;}
a.closeflyout:hover {text-decoration: none; color: red;}
.PopularPosts {display:none;}
.PopularPosts {position: fixed;bottom:0;right:0;width: 400px;margin:0;padding: 10px;text-align: center;background: #eee;border:1px solid #999;border-radius: 10px 0 0 10px;z-index: 999;}
.PopularPosts h2 {display: inline;margin: 0 20px;text-align: center;}
.PopularPosts .widget-content ul {font-size: 0;}
.PopularPosts .widget-content ul li {position: relative;display: inline-block;*display: inline;zoom: 1;width: 30%;margin: 3px;padding: 0;vertical-align: top;}
.PopularPosts .item-thumbnail {float: none;margin: 0;padding: 3px;border: 1px solid #999;-moz-box-sizing: border-box;-webkit-box-sizing: border-box;box-sizing: border-box;}
.PopularPosts img {width: 100%;height: auto;}
.PopularPosts .item-title a {position: absolute;top: 66%;left: 0;width: 100%;height: 28px;overflow: hidden;line-height: 14px;font-size: 12px;color: #333;background: #eee;border-top: 1px dotted #999;border-bottom: 1px dotted #999;}
.PopularPosts .item-snippet {display: none;}
 |
| Estilo Huffington Posts (cualquier número) |
/* Estilo 4 - Huffington Posts - x entradas */
a.closeflyout {float: right;margin: 0;padding: 0;font-size: 14px;line-height: 14px;color:#333;}
a.closeflyout:hover {text-decoration: none; color: red;}
.PopularPosts {display:none;}
.PopularPosts {position: fixed;bottom:0;right:0;width: 400px;margin:0;padding: 10px;text-align: center;background: #eee;border:1px solid #999;border-radius: 10px 0 0 10px;z-index: 999;}
.PopularPosts h2 {display: inline;margin: 0 20px;text-align: center;}
.PopularPosts .widget-content ul {font-size: 0;}
.PopularPosts .widget-content ul li {padding: 4px 0;text-align: left;vertical-align: top;border-bottom: 1px solid #999;}
.PopularPosts .widget-content ul li:last-child {border-bottom: 0;}
.PopularPosts .item-thumbnail {float: left; margin: 0 10px 0 0; border: 1px solid #999;-moz-box-sizing: border-box;-webkit-box-sizing: border-box;box-sizing: border-box;}
.PopularPosts img {width: 100%;height: auto;}
.PopularPosts .item-title a {line-height: 22px;text-transform: uppercase;}
.PopularPosts .item-title a, .PopularPosts .item-snippet {font-size: 12px;}
a.closeflyout {float: right;margin: 0;padding: 0;font-size: 14px;line-height: 14px;color:#333;}
a.closeflyout:hover {text-decoration: none; color: red;}
.PopularPosts {display:none;}
.PopularPosts {position: fixed;bottom:0;right:0;width: 400px;margin:0;padding: 10px;text-align: center;background: #eee;border:1px solid #999;border-radius: 10px 0 0 10px;z-index: 999;}
.PopularPosts h2 {display: inline;margin: 0 20px;text-align: center;}
.PopularPosts .widget-content ul {font-size: 0;}
.PopularPosts .widget-content ul li {padding: 4px 0;text-align: left;vertical-align: top;border-bottom: 1px solid #999;}
.PopularPosts .widget-content ul li:last-child {border-bottom: 0;}
.PopularPosts .item-thumbnail {float: left; margin: 0 10px 0 0; border: 1px solid #999;-moz-box-sizing: border-box;-webkit-box-sizing: border-box;box-sizing: border-box;}
.PopularPosts img {width: 100%;height: auto;}
.PopularPosts .item-title a {line-height: 22px;text-transform: uppercase;}
.PopularPosts .item-title a, .PopularPosts .item-snippet {font-size: 12px;}
 |
| Estilo Polaroid (3 posts) |
/* Estilo 5 - Polaroid - 3 entradas */
a.closeflyout {float: right;margin: 0;padding: 0;font-size: 14px;line-height: 14px;color:#333;}
a.closeflyout:hover {text-decoration: none; color: red;}
.PopularPosts {display:none;}
.PopularPosts {position: fixed;bottom:0;right:0;width: 400px;margin:0;padding: 10px;text-align: center;background: #eee;border:1px solid #999;border-radius: 10px 0 0 10px;z-index: 999;}
.PopularPosts h2 {display: inline;margin: 0 20px;text-align: center;}
.PopularPosts .widget-content ul {font-size: 0;}
.PopularPosts .widget-content ul li {display: inline-block;*display: inline; zoom: 1;width: 25%;height: 150px;overflow:hidden;margin: 16px 5px 8px;padding: 3px;background: #fff;border: 1px solid #999;border-radius:4px;vertical-align: top;box-shadow: 1px 1px 4px #999;-moz-box-sizing: border-box;-webkit-box-sizing: border-box;box-sizing: border-box;}
.PopularPosts .widget-content ul li:nth-of-type(1) {-moz-transform: rotate(-3deg);-webkit-transform: rotate(-3deg);transform: rotate(-3deg);}
.PopularPosts .widget-content ul li:nth-of-type(2) {-moz-transform: rotate(2deg);-webkit-transform: rotate(2deg);transform: rotate(2deg);}
.PopularPosts .widget-content ul li:nth-of-type(3) {-moz-transform: rotate(4deg);-webkit-transform: rotate(4deg);transform: rotate(4deg);}
.PopularPosts .item-thumbnail {float: none;margin: 0;}
.PopularPosts img {width: 100%;height: auto; }
.PopularPosts .item-title a {font-size: 12px;text-transform: uppercase;}
.PopularPosts .item-snippet {display: none;}
a.closeflyout {float: right;margin: 0;padding: 0;font-size: 14px;line-height: 14px;color:#333;}
a.closeflyout:hover {text-decoration: none; color: red;}
.PopularPosts {display:none;}
.PopularPosts {position: fixed;bottom:0;right:0;width: 400px;margin:0;padding: 10px;text-align: center;background: #eee;border:1px solid #999;border-radius: 10px 0 0 10px;z-index: 999;}
.PopularPosts h2 {display: inline;margin: 0 20px;text-align: center;}
.PopularPosts .widget-content ul {font-size: 0;}
.PopularPosts .widget-content ul li {display: inline-block;*display: inline; zoom: 1;width: 25%;height: 150px;overflow:hidden;margin: 16px 5px 8px;padding: 3px;background: #fff;border: 1px solid #999;border-radius:4px;vertical-align: top;box-shadow: 1px 1px 4px #999;-moz-box-sizing: border-box;-webkit-box-sizing: border-box;box-sizing: border-box;}
.PopularPosts .widget-content ul li:nth-of-type(1) {-moz-transform: rotate(-3deg);-webkit-transform: rotate(-3deg);transform: rotate(-3deg);}
.PopularPosts .widget-content ul li:nth-of-type(2) {-moz-transform: rotate(2deg);-webkit-transform: rotate(2deg);transform: rotate(2deg);}
.PopularPosts .widget-content ul li:nth-of-type(3) {-moz-transform: rotate(4deg);-webkit-transform: rotate(4deg);transform: rotate(4deg);}
.PopularPosts .item-thumbnail {float: none;margin: 0;}
.PopularPosts img {width: 100%;height: auto; }
.PopularPosts .item-title a {font-size: 12px;text-transform: uppercase;}
.PopularPosts .item-snippet {display: none;}
 |
| Estilo texto (cualquier número) |
/* Estilo 6 - Text - x entradas */
a.closeflyout {float: right;margin: 0;padding: 0;font-size: 14px;line-height: 14px;color:#333;}
a.closeflyout:hover {text-decoration: none; color: red;}
.PopularPosts {display:none;}
.PopularPosts {position: fixed;bottom:0;right:0;margin:0;padding: 10px;text-align: left;background: #eee;border:1px solid #999;border-radius: 10px 0 0 10px;z-index: 999;}
.PopularPosts h2 {margin: 0 20px 8px 0;text-transform: uppercase;}
.PopularPosts .widget-content ul {list-style: circle;}
.PopularPosts .widget-content ul li {padding:0;}
.PopularPosts .item-thumbnail, .PopularPosts .item-snippet {display:none;}
.PopularPosts .item-title a {font-size: 12px;line-height: 14px;}
a.closeflyout {float: right;margin: 0;padding: 0;font-size: 14px;line-height: 14px;color:#333;}
a.closeflyout:hover {text-decoration: none; color: red;}
.PopularPosts {display:none;}
.PopularPosts {position: fixed;bottom:0;right:0;margin:0;padding: 10px;text-align: left;background: #eee;border:1px solid #999;border-radius: 10px 0 0 10px;z-index: 999;}
.PopularPosts h2 {margin: 0 20px 8px 0;text-transform: uppercase;}
.PopularPosts .widget-content ul {list-style: circle;}
.PopularPosts .widget-content ul li {padding:0;}
.PopularPosts .item-thumbnail, .PopularPosts .item-snippet {display:none;}
.PopularPosts .item-title a {font-size: 12px;line-height: 14px;}
Agradecimientos
A Paulino, administrador de www.instalacionesyeficienciaenergetica.com, que me dió a conocer el plugin de WP, me encargó su construcción y tuvo a bien permitirme publicarlo libremente para general conocimiento.

























0 comentarios:
Publicar un comentario
¡Gracias por comentar!